
シニア世代の方々、お待たせしました!
やっと記事を投稿する方法をお伝えします。
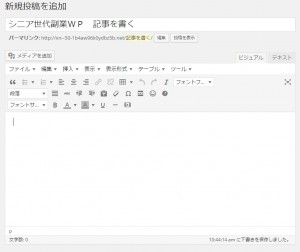
記事の投稿にはワードプレスのダッシュボードの
「メインメニュー」⇒「投稿」⇒「新規追加」を
クリックします。
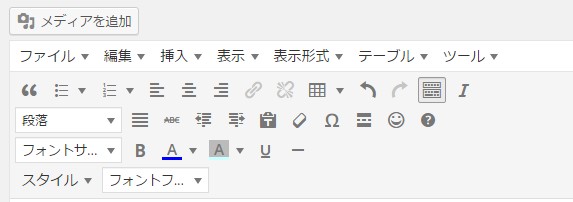
出てくる画面の↓が記事を書いてゆくところです。
この画面は「ビジュアルエディター」と言います。
HTML等の専門言語を使う事になれていない方は
こちらの方が直観的に使えて良いと思います。
少し慣れてくると「テキストエディター」と
両方を使って色々と出来るようになりますが
今回は「ビジュアルエディター」だけお伝えします。
「ビジュアル」「テキスト」エディター変更方法
切換えはいたって簡単です。
エディターの右上のボタンをクリックするだけ。
(赤いマークが「ビジュアルエディター」)
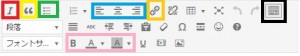
基本的な装飾ボタンの使い方
文字の装飾などに関してはワードプレスの
初期状態よりもプラグインを使って
使いやすく便利に変更しています。
文字、文章、文字列を装飾する場合は
変更、装飾したい文字等をドラッグして
反転させた状態から装飾アイコン(マーク)を
押せば変更となります。
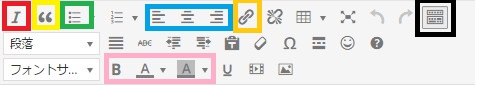
基本的なボタン(マーク)の説明
ここでは基本的なアイコン(マーク)で
どうなるのかをお伝えします。
TinyMCEを使って増やしたはずなのに
アイコンが出ていないなどの場合はこれが原因です。
左から
・太字にする。文字を太字
・文字の色を変える。色
・文字の背景に色を付ける。背景
左揃え、中央揃え、右揃えとなります。
例えば
りんごの旨味とは
パイナップルの酸味とは
みかんの皮の活用
これをリスト化すると
●りんごの旨味とは
●パイナップルの酸味とは
●みかんの皮の活用
となります。
リスト化にはマークを付けるタイプと
番号を付けるタイプがありますので
上手く使い分けて下さい。
他のサイトや文献などから文章の引用した場合は
引用部分を選択してクリックすることで
その部分が引用であることが表示されます。
これを用いずに引用文を掲載したりすると
著作権の侵害などスパム行為として認識される
事が有りますので注意して下さい。
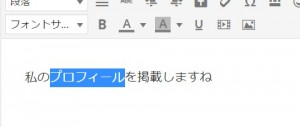
文章(文字)選択後にクリックします。
例えば
「私のプロフィール」にリンクを選択するとします。
「リンク先URL」
「リンク文字列(この場合は私のプロフィール)」
を入力(リンク文字列は自動入力)します。
リック先を別のウィンドウで表示させたい場合は
下のチェックボックスにチェックします。
最後に「リンク追加」で文章(文字)にリンクがついて
文字が青くなり読者さんにリンクである事が分かります。
他にもフォントの変更やサイズの変更、
見出しを作るなど様々な装飾が出来ますので
色々と使ってみましょう。
もしも装飾があなたが思うようにならなかった時は
もう一度文字列を選択してクリックすれば
多くは解除されますから安心です。
分からない場合は文字を消して
再度入力をしてやり直してみて下さいね。
ビジュアルエディターの使い方動画
★☆★ 稼げる事を実感して欲しいから ★☆★
本当にアフィリエイトで稼げるのか不安ですか?
そんなあなたへ稼げる実感を感じて欲しいので
完全無料のプレゼントをご用意しました。
この方法を体験する事で
アフィリエイトの基礎が分かり
簡単に報酬もいただけます。
(レポートの表紙はイメージです。)
ご登録後すぐにあなたのメールボックスに無料プレゼントをお届けします
不要な時はいつでも解除できますし、無料ですのでご安心下さい。
無料メールマガジンでは他の無料のプレゼントや基礎~最新情報までをお届けします。
★質問やご相談は下の専用フォームからお願いします★
メール以外にもスカイプ等を使ってのご質問もOKです。
サイト右側最上部に詳細ページリンクが有りますので
お気軽にお使い下さい。