「お問い合わせページって必要ですか?」
「お問い合わせページを作るには?」との質問を
よくいただきます。

こんにちは。Hisaです。
オンラインショップなら当然かも知れませんが
ブログに問い合わせページって必要なのか、
どうすれば初心者でも簡単に構築することが出来るのかを
今回はお伝えします。
お問い合わせページの構築

お問い合わせページの必要性
多くの方がブログに問い合わせフォームを作ることに
疑問や面倒さを感じていると思います。
お問い合わせページを作ることで
面倒な質問やスパムメールを受け取ることになる
懸念を持っている事も確かです。
では何故お問い合わせページが必要なのですしょう?
大切な事として
訪問者に対しての安心感と信頼性の向上があります。
訪問者へのアピール年も有効で、
何か問題が有った場合に運営者に連絡が取れる事や
もし間違った内容の記事が有っても教えてもらえる事も
管理者側にも安心出来るでしょう。
また長く続けられた方や何かに特化された方の中では
お問い合わせページから、企業からの提携のオファーや
関連の仕事の依頼を戴けることもあります。
他にもGoogle AdSense、アフィリエイトなどの
提携申請の審査が通りやすくなる言う説もあります。
稀ではありますが、
文章や画像などの著作権の侵害に対しての
警告などを受ける場合もあります。
連絡がつかずに大きな問題となって訴訟問題になった事例も、
連絡が取れていれば該当の画像などの
削除によって済むケースが多く有ったそうです。
「コメントでも良いのでは?」と思うかも知れませんが
コメントで公開されることが嫌な人もいます。
以上のことを考えてみても
お問い合わせページはほぼ必須と言えるでしょう。
お問い合わせページに必要なのは?
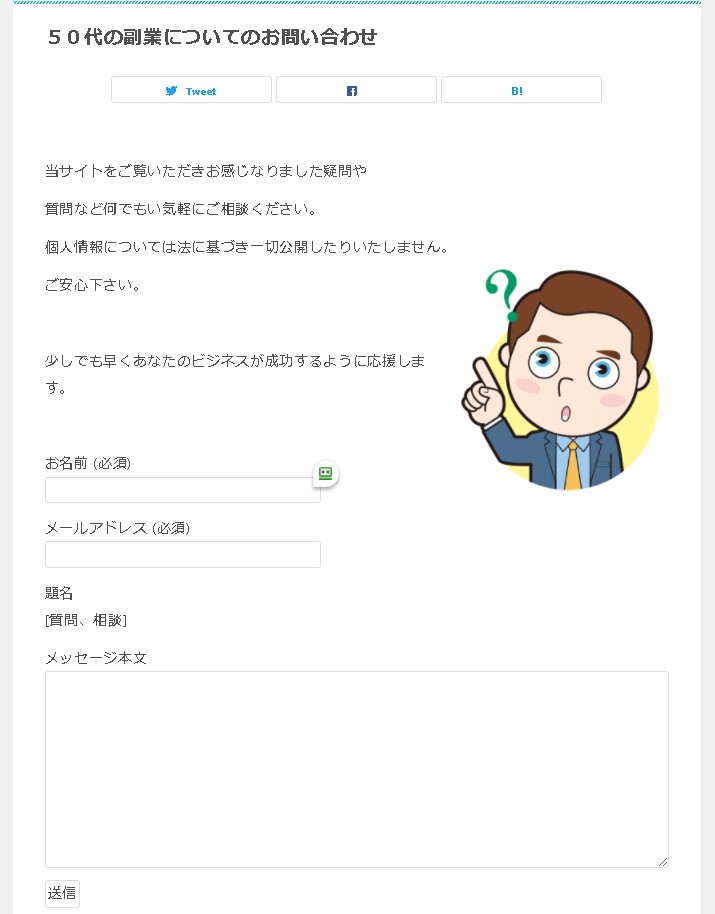
お問い合わせを作る際に欠かせないのが
問い合わせする側の情報です。
- 送信者の氏名やハンドルネーム
- 返信用のメールアドレス
- 問い合わせの内容
この3つは必要ですよね。
ブログなどによっては
- 性別
- 年齢や年代
- 居住される都道府県名など
- ネット使用歴
- アンケート
などを求められる場合もあります。
ただし、入力項目が多くなれば
お問い合わせページを利用する人は
少なくなる傾向がありますのでご注意ください。
WordPressならプラグインで簡単

お問い合わせの際に入力してもらう項目の形を
お問い合わせフォームと言います。
これを1から作るとなれば
初心者でも中級者さんでも難しいですが
WordPressには便利なツールなどが
プラグインとして存在しています。
このプラグインを使えば簡単に
お問い合わせフォームを作ることが出来ます。
お問い合わせフォームを作ることが出来る
プラグインはいくつもありますが、
代表的であり、多くの方が利用されているのが
Contact Form 7(コンタクトフォーム7)です。
海外で開発されるプラグインが多いのですが
Contact Form 7は、日本で制作されたもので
インストール後はWordPressのダッシュボード内で
簡単に設定することが出来ます。
もちろん、専門用語やHTML、CSSなどは不要です。
Contact Form 7でフォームを作る
Contact Form 7の使い方ですが、
プラグインへのインストールなどは
別記事にありますので割愛させていただきます。
プラグインに関する記事は下のリンクから
インストール後に有効化すれば
すぐにContact Form 7は使うことが出来ます。
まずはフォーム作りから始めます。
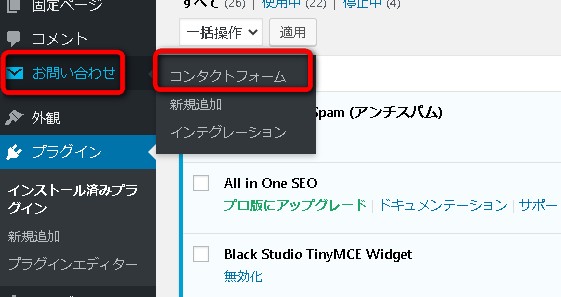
あなたのWEBサイトのワードプレスのダッシュボードで
左のメニューの中に【お問い合わせ】が表示され、
カーソルを合わせると【コンタクトフォーム】が表示されますので
クリックします。
コンタクトフォームと書かれた右横の
【新規作成】を選択するとフォームの編集画面に変わります。

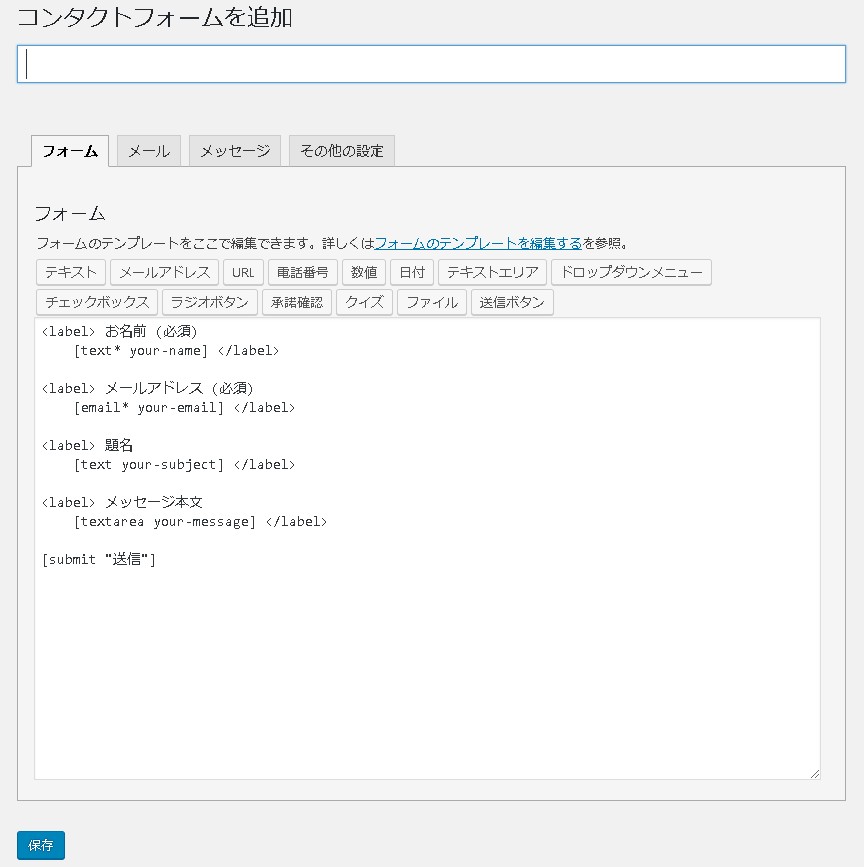
フォームタイトルを入力します。
このタイトルに関しては、あなた自身が分かりやすい
タイトルで大丈夫です。(サイト上に表示されません)
編集部分にはデフォルトの状態で
「名前」
「メールアドレス」
「題名」
「メッセージ本文」
が設定されています。
基本的にはこれだけ有れば十分だと思います。
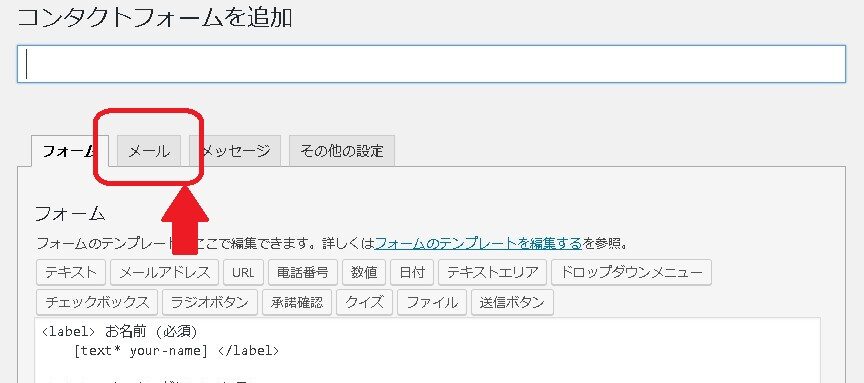
受け取り側の設定
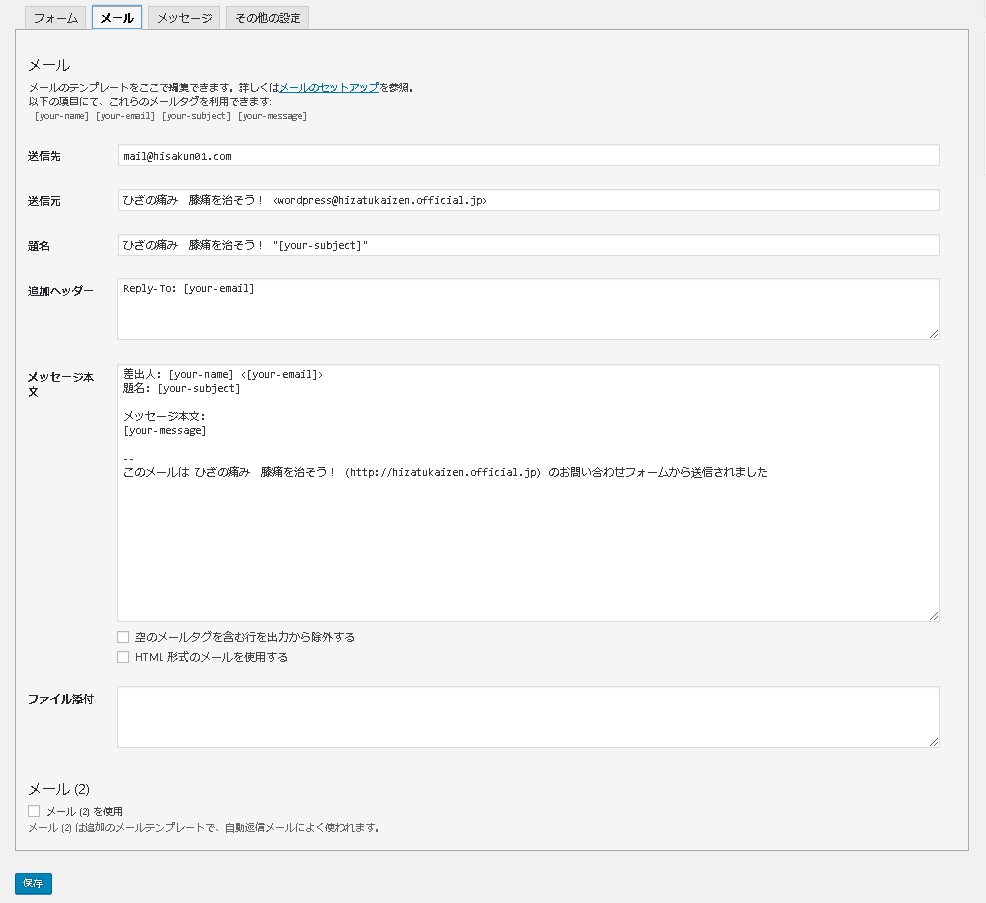
自動返信のメールの設定は【メール】のタブをクリック。
下のような表示がされます。
クリックで拡大
「送信先」 あなたが受け取る為のメールアドレスを入力
「送信元」 問い合わせを受ける送信元 デフォルトで良いでしょう。
「題名」 受け取ったメールが分かるように設定します。
「ブログからの問い合わせ」などがおすすめです。
「メール本文」お問い合わせの内容が表示されるのでデフォルトのまま
上記の4箇所をチェック、変更が有れば変更すればOKです。
自動返信メールの設定
コンタクトフォーム7には
フォームを使って問い合わせされた人へ
自動で返信する機能がついています。
例えば、お問い合わせに対して
「お問い合わせをいただきありがとうございます」
などのお礼メールを自動で発信することも出来ます。
お問い合わせを頂いた時に
「お問い合わせありがとうございます。
内容を確認させていただき、24時間以内に
返信させて戴けるように心がけております。
もうしばらくお待ち下さい。」
と自動でお礼メールを送ることで返信までの
時間を作ることと相手に安心感を与えることが出来ます。
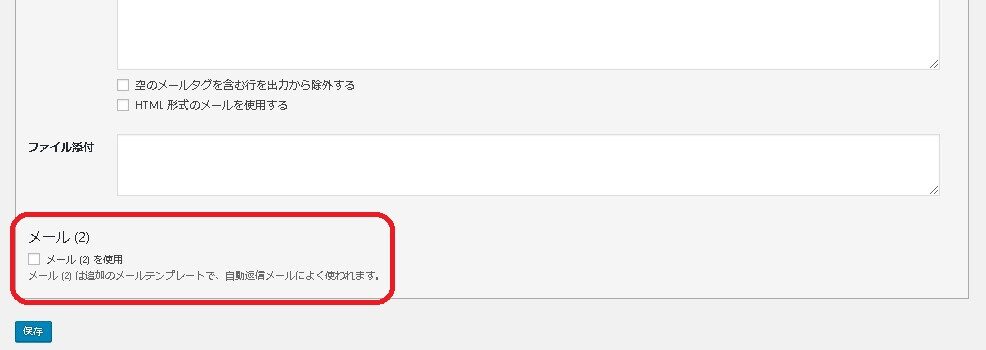
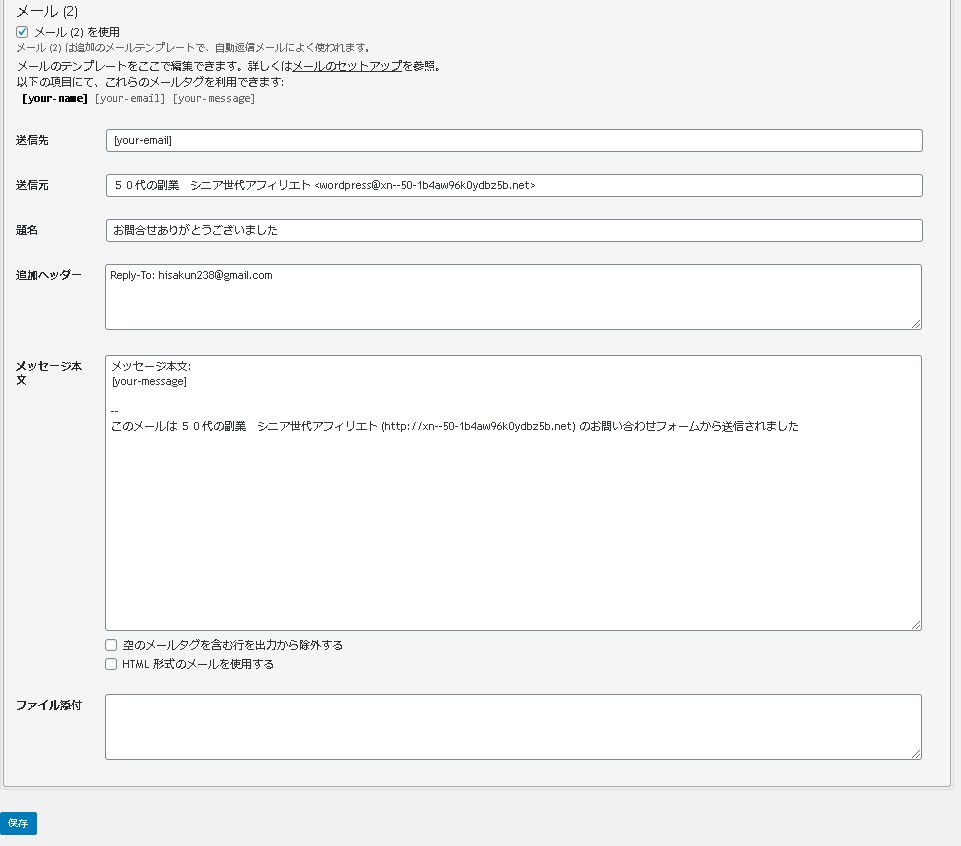
設定は、「メール」タブ内での一番下にある
【メール(2)を使用】のチェックボックスにチェックします。
チェックするとその下に自動返信用の設定項目が
表示されます。

「送信先メール」相手のメールアドレスです。デフォルトのままでOK
「送信元メール」自動返信の送信アドレスです。デフォルトで良いでしょう
「題名」 相手にとって分かりやすいメールタイトルをつけましょう
「お問い合わせありがとうございます 〇〇ブログ」
「ご質問に感謝いたします 〇〇ブログ管理者」など
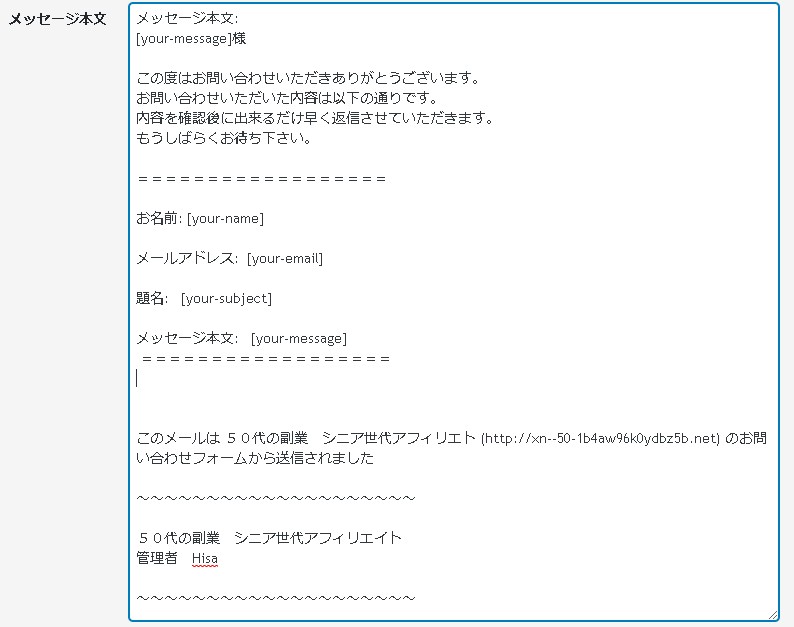
「メール本文」お問い合わせいただいた相手への感謝の言葉と
返信についての連絡事項、返信者の名前などを入力します。
下の当サイトの自動返信の内容をご参考にしてみて下さい。

最後に一番下に有る【保存】で完了です。
固定ページや記事、ウィジェットでフォームを使う
実際に固定ページなどで使う方法です。
実はとても簡単なのでご安心下さいね。
固定ページや投稿記事、ウィジェットの入力部分に
ショートコードをコピペするだけです。
ショートコードはダッシュボードのメニューの
【お問い合わせ】→【コンタクトフォーム】へと進みます。
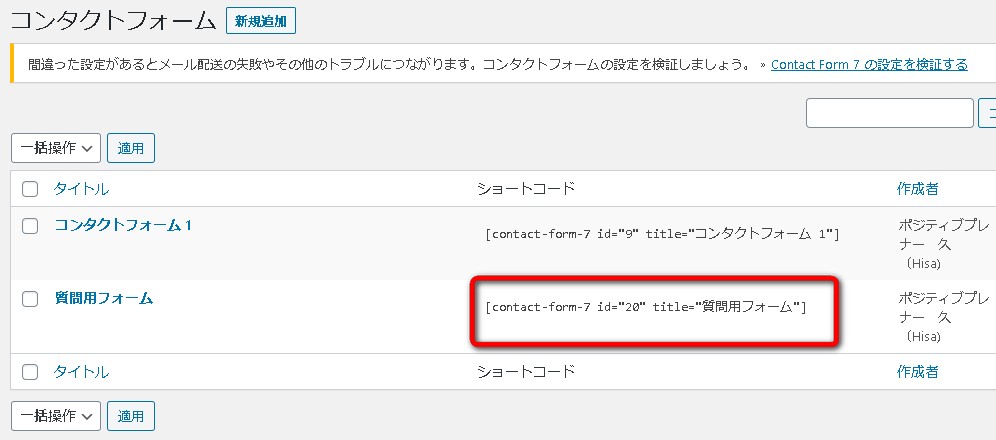
コンタクトフォームが表示され、あなたが設定した
フォームタイトルの右側にショートコードがあります。
例えば「質問フォーム」を使う場合には
下の画像の赤枠部分内のショートコードをコピーします。

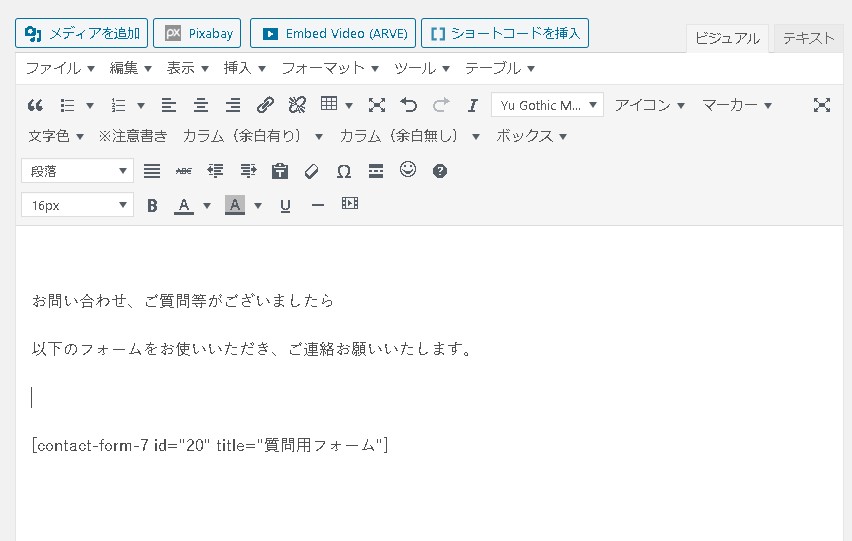
コピーしたショートコードを記事の入力部分へ
貼り付けるだけでOKです。

この際に必ずビジュアルモードの状態で貼り付けて下さい。
貼り付けて出来た表示がこうなります。

これで完成です。
まとめ

お問い合わせは出来れば専用に固定ページを使って作成し、
投稿記事やウィジェットなどを使って
お問い合わせページへのリンクをボタンなどで
表示させることが良いでしょう。
もちろんですが、フォームだけを表示させるのではなく、
感謝の言葉や入力の仕方などを付け加えることで
あなたのWEBサイトやブログ訪問者にとって
問い合わせをする(行動をおこす)壁を低く出来ます。
もちろんですが、出来るだけ早く返信する事は
言うまでも有りませんね。
今回は固定ページで作るお問合せページの
必要性と作り方についてお伝えしました。
早速取り組んで見てくださいね。