
見栄えの良い記事入力や文字装飾が
簡単に直観的に使えるプラグインの
設定方法をお伝えします。
(サイト内の画像はクリックで拡大します)
50代、60代、シニア世代の副業サイトは
何度も言いますが難しそうに思えるものも
実際は簡単だったりしますので
必ずチャレンジして下さい。
文字装飾が簡単に出来れば
記事にメリハリが出来るだけでなく、
見栄えある記事が構成出来ますよね。
文字を太字にする
文字の色を変える
文字を大きくする(小さくする)
背景色を付ける
アンダーラインをつける
文章を左右や中央寄せにする
・・・・・
・・・
・・
ワードなんかでもお馴染みだと思いますが
文字装飾や文章作成に便利な細工などが
出来れば結構多彩な表現が出来ます。
それをが可能するプラグインです。
元々ワードプレスの入力でも文字装飾は出来ますが
更に便利なりますのでアフィリエイター必須です。
ちなみにプラグイン前の状態が↓です。

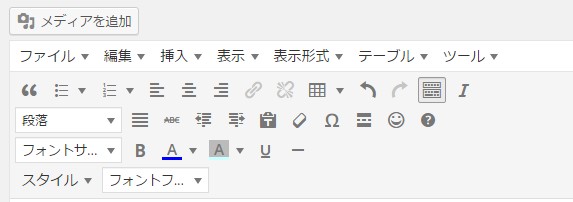
当サイトの投稿時の入力支援状態が↓こんな感じです。

これだけ必要かどうかはその人次第ですが(笑)。
では設定方法です。
WPのダッシュボードのメニュー内の
「設定」⇒「 TinyMCE Advanced」を選択します。
「Editor Settings」(下図のAの部分)が
投稿画面内の表示位置を表していま。
「Unused Buttons」(下図のBの部分)が
文字装飾などの選択項目です。
つまりBの中から必要な文字装飾のメニューを
Aの配置へドラッグ&ドロップすれば良いのです。
配置はお好きな位置へ移動できます。
注意としては無駄に沢山のものを選択すると
逆に使い難くなります。
良く使うものは配置をまとめておくと便利です。
配置が設定できれば最後に右上にある青いボタン
「Save Charges」をクリックすれば
保存され投稿を入力する時の表示がカスタマイズ
されている筈です。
今回、テストサイトでは下図のようにしてみました。
投稿画面(文字入力)にするとこのように表示されています。
これで多彩な文字の表現や便利ツールが設定できました。
「保存したのに変わっていない」と言うようでしたら
下図のボタンを押す事で表示が変わりますので
ご確認ください。
このように簡単に設定出来ます。
設定はいつでも変更できますので
色々試してみて下さい。
一見難しそうに見えるものでも
意外と簡単に操作できる物も有りますので
チャレンジして行って下さいね。
★☆★ 稼げる事を実感して欲しいから ★☆★
本当にアフィリエイトで稼げるのか不安ですか?
そんなあなたへ稼げる実感を感じて欲しいので
完全無料のプレゼントをご用意しました。
この方法を体験する事で
アフィリエイトの基礎が分かり
簡単に報酬もいただけます。
(レポートの表紙はイメージです。)
ご登録後すぐにあなたのメールボックスに無料プレゼントをお届けします
不要な時はいつでも解除できますし、無料ですのでご安心下さい。
無料メールマガジンでは他の無料のプレゼントや基礎~最新情報までをお届けします。
★質問やご相談は下の専用フォームからお願いします★